
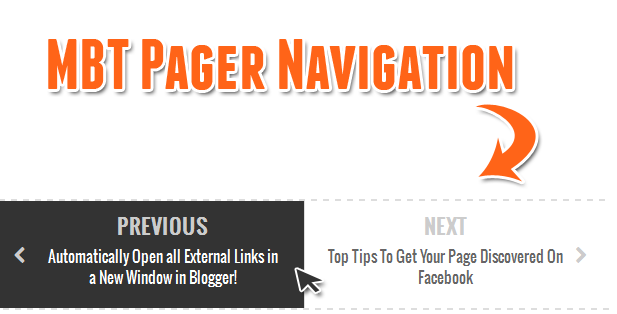
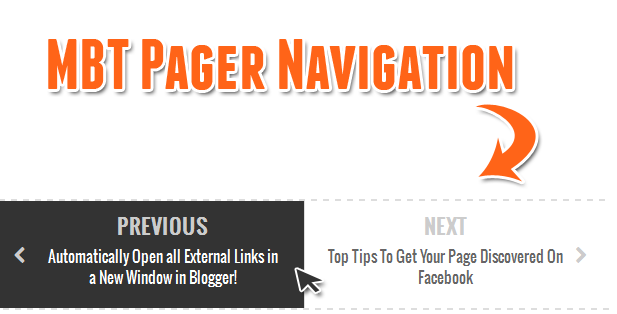
You can see that we have
replaced Older/Newer Pagination buttons with Post titles. This trick is not a new one and already many developers proposed different solutions using JavaScript or using jQuery. We will also use jQuery but in a more neater and optimized fashion using jquery to fetch URL parameters instead of running long js queries. Blogger blogs are neither optimized nor structured in a user friendly manner. Same applies to default wordpress themes. The pagination buttons make no sense when placed at the bottom of comments container. Anything that provides usability to readers should be placed straight in front of eyes and not pushed down to the page where one would rarely scroll. After checking our analytics stats, I found that
Next/Previous buttons placed just at the bottom of post body generates more pageviews compared to placing them down below comments section. They become even more useful if instead of showing just buttons pointing to succeeding or preceding posts, show your readers the blog post titles. We will learn today how to create this professional looking pager navigation in blogspot blogs.
- DEMO: Scroll down to the bottom of this post
Add it to blogger
First we will add the necessary code for the new pagination and then we will remove the existing default buttons that appear below comment section
- Go To Blogger > Template
- Backup your template
- Click "Edit HTML"
- Search for ]]></b:skin>
/*################MBT Pager ##########################*/
.mbt-pager { border-top: 2px dashed #ddd; border-bottom: 2px dashed #ddd; margin-bottom: 10px; overflow:hidden; padding:0px;}
.mbt-pager li.next { float: right; padding:0px; background:none; margin:0px;}
.mbt-pager li.next a { padding-left: 24px; }
.mbt-pager li.previous { margin:0px -2px 0px 0px; float: left; border-right:1px solid #ddd; padding:0px; background:none;
}
.mbt-pager li.previous a { padding-right: 24px; }
.mbt-pager li.next:hover, .mbt-pager li.previous:hover {background:#333333; }
.mbt-pager li { width: 50%; display: inline; float: left; text-align: center; }
.mbt-pager li a { position: relative; min-height: 77px; display: block; padding: 15px 46px 15px; outline:none; text-decoration:none;}
.mbt-pager li i { color: #ccc; font-size: 18px; }
.mbt-pager li a strong { display: block; font-size: 20px; color: #ccc; letter-spacing: 0.5px; font-weight: bold; text-transform: uppercase; font-family:oswald, sans-serif, arial; margin-bottom:10px;}
.mbt-pager li a span { font-size: 15px; color: #666; font-family:oswald,Helvetica, arial; margin:0px;}
.mbt-pager li a:hover span,
.mbt-pager li a:hover i { color: #ffffff; }
.mbt-pager li.previous i { float:left; margin-top:15%; margin-left:5%; }
.mbt-pager li.next i { float: right;
margin-top: 15%;
margin-right: 5%; }
.mbt-pager li.next i, .mbt-pager li.previous i ,
.mbt-pager li.next, .mbt-pager li.previous{
-webkit-transition-property: background color; -webkit-transition-duration: 0.4s; -webkit-transition-timing-function: ease-out;
-moz-transition-property: background color; -moz-transition-duration: 0.4s; -moz-transition-timing-function: ease-out;
-o-transition-property: background color; -o-transition-duration: 0.4s; -o-transition-timing-function: ease-out;
transition-property: background color; transition-duration: 0.4s; transition-timing-function: ease-out; }
.fa-chevron-right {padding-right:0px;}
- To change the black background and white font color of the selected area on mouse hover edit: background:#333333; and for font color edit: color: #ffffff;
- Use our Color generator tool for picking the hexadecimal color code
5. Now we will add some fancy Google web font called Oswald, so that our widget stands out. Kindly search for <head> and just below it paste the following code:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
Note: Remove the bolded code if you have already added jquery library inside your template.
6. Next we will add the HTML code that will position the pager at the bottom of last paragraph on the blog post. Search for <data:post.body/>
7. Just below it paste the following HTML code:
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<ul class='mbt-pager'>
<li class='next'>
<b:if cond='data:newerPageUrl'>
<i class='fa fa-chevron-right'/><a class='newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' rel='next'/>
<b:else/>
<i class='fa fa-chevron-right'/><a rel='next'><strong>Next</strong> <span>You are viewing Most Recent Post</span></a>
</b:if>
</li>
<li class='previous'>
<b:if cond='data:olderPageUrl'>
<i class='fa fa-chevron-left'/><a class='older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' rel='previous'/>
<b:else/>
<i class='fa fa-chevron-left'/><a rel='previous'><strong>Previous</strong> <span>You are viewing Last Post</span></a>
</b:if>
</li>
</ul>
<script type='text/javascript'>
//<![CDATA[
(function($){
var newerLink = $('a.newer-link');
var olderLink = $('a.older-link');
$.get(newerLink.attr('href'), function (data) {
newerLink.html('<strong>Next</strong> <span>'+$(data).find('.post h3.post-title').text()+'</span>');
},"html");
$.get(olderLink.attr('href'), function (data2) {
olderLink.html('<strong>Previous</strong> <span>'+$(data2).find('.post h3.post-title').text()+'</span>');
},"html");
})(jQuery);
//]]>
</script>
</b:if></b:if>
Here I used a bit of jquery to fetch the data inside title tags. Since blogger only provides the option to switch between next and previous posts using URLs, therefore we needed jQuery to find the title classes using the heading tags and retrieve the data out of them. The title classes and heading tags may be different for custom blogger templates (you may need my help here by posting your blog urls so that I could tell you the correct title class used inside your blog)
In standard blogger templates the correct class is: .post h3.post-title and therefore I will be using the same inside the jquery code above.
8. Save your template and you are almost done! Visit your blogs and you will see the pager navigation working just perfectly! :)
Removing existing Next/Previous buttons
Now its time to prevent the default buttons from displaying below comment sections.
- Search for <b:includable id='nextprev'>
- You will see a big chunk of code below it that looks slightly similar to the code below:
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><data:newerPageTitle/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
</span>
</b:if>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
<b:if cond='data:mobileLinkUrl'>
<div class='blog-mobile-link'>
<a expr:href='data:mobileLinkUrl'><data:mobileLinkMsg/></a>
</div>
</b:if>
</div>
<div class='clear'/>
3. All that you need to do is to enclose this code inside conditional codes as shown below:
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
THE ABOVE BIG CHUNK CODE IN
</b:if></b:if>
4. Save your template and you are all done!

 You can see that we have replaced Older/Newer Pagination buttons with Post titles. This trick is not a new one and already many developers proposed different solutions using JavaScript or using jQuery. We will also use jQuery but in a more neater and optimized fashion using jquery to fetch URL parameters instead of running long js queries. Blogger blogs are neither optimized nor structured in a user friendly manner. Same applies to default wordpress themes. The pagination buttons make no sense when placed at the bottom of comments container. Anything that provides usability to readers should be placed straight in front of eyes and not pushed down to the page where one would rarely scroll. After checking our analytics stats, I found thatNext/Previous buttons placed just at the bottom of post body generates more pageviews compared to placing them down below comments section. They become even more useful if instead of showing just buttons pointing to succeeding or preceding posts, show your readers the blog post titles. We will learn today how to create this professional looking pager navigation in blogspot blogs.
You can see that we have replaced Older/Newer Pagination buttons with Post titles. This trick is not a new one and already many developers proposed different solutions using JavaScript or using jQuery. We will also use jQuery but in a more neater and optimized fashion using jquery to fetch URL parameters instead of running long js queries. Blogger blogs are neither optimized nor structured in a user friendly manner. Same applies to default wordpress themes. The pagination buttons make no sense when placed at the bottom of comments container. Anything that provides usability to readers should be placed straight in front of eyes and not pushed down to the page where one would rarely scroll. After checking our analytics stats, I found thatNext/Previous buttons placed just at the bottom of post body generates more pageviews compared to placing them down below comments section. They become even more useful if instead of showing just buttons pointing to succeeding or preceding posts, show your readers the blog post titles. We will learn today how to create this professional looking pager navigation in blogspot blogs.






No comments:
Post a Comment
Please feel free to comment regards this post