
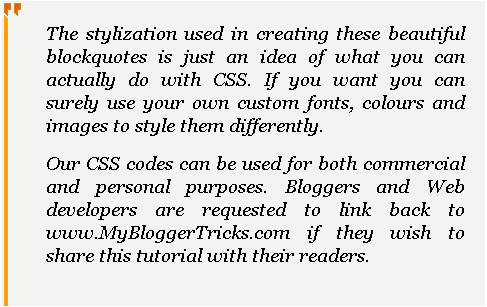
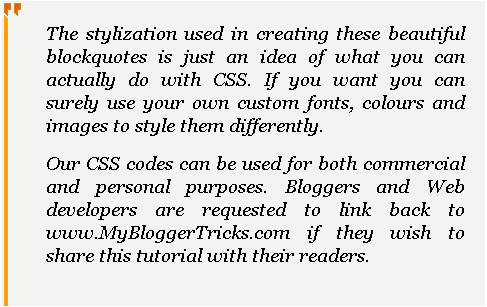
Blockquote Code:
blockquote {
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhMuBWmFNIh23oIBZ14GTfUc9G1xjCkETWxKKXnOQMHGbVYg3OBIlY73W6vKM_3j0W1_uYzF-T33uSj_OTRjyrj0rsaiX93uE8IHTmzRWncq4xeIqnPVMvo-pjM77gbPeeXHvulpvvIxI/s400/owl.png) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border-left: 8px dotted #DAB547;
}
blockquote p {
margin: 0;
padding-top:10px;
}
Blockquote With a Purple Corner Label and Border At Bottom

Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 20px 40px;
background : #E4EAFE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdYp2VjN5TUiNj5nklMo5AAEP_GqLkcZU2kI4_VvkIUtRyC4g2HCkYJn93syz93Ok_Uwt5uNmmNE7XIAMNpmGwW5HrTLmXyNcmVKSH73UeSAIsfuVLF16T6uaKtqiEAH-o_xPQv2Vj_W8/s400/angular-purple.gif) no-repeat top left;
font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #000;
border-bottom : 5px solid #435388;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Jigsaw Blockquote With An Image At Right Corner

Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 10px 20px 25px 20px;
background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfoc3ru3z_SW6fFdgcDnwlj7dL8F0C507qRlJyAYag0jgAkMdV-hC2oak_N-wA7-UKXqojobCemrWgSV8kEJuGgR_eChnK7KTxq2kohBCOONQJd0M7Hz7BgqZQfg0gOSGHqygmmVZccAk/s400/block22.gif) no-repeat right bottom;
font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia;
color : #484848;
border: 5px dashed #fff;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockquotes With Classic Left Borders

Blockquote Code:

Blockquote Code:
Blockquote With A Brown Corner Label

Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 20px 60px 80px 20px;
background : #FEE4E3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFojqPsEj55KtARSbyIEtZBZT3FB6MVkDptaBqbhkzmXd8I8r5OfRZTmSB-8Ef6WjvuKCJcjIjmx0gxVXFBWxmyMse9gq8c9WHWUQz7KH5HQNAUBlekgiFnY_w9MOJMhRVHuDZBYjveaE/s400/angular-right.gif) no-repeat bottom right;
font: bold italic 1em Georgia, verdana, Helvetica, "Times New Roman", Times, serif;
color : #000;
border: 1px solid #DDD;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
 Blockquote Code:
Blockquote Code:
.post blockquote {
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQIe0GZ2z-ruUrUh7TCHwGUbB2-MexTZzDT_eeJ5VoUlkCTV0MjwS02eEmE70tvO4a1P1CDVkUyQL34tVUsSe7hc71Zl_xQaHvxyv-NY6vPl4oO6KKYICB23E4L75o-GIvghjfpPxQU-U/s400/comma-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkQ52qcwj2DVXn1FngH90_V34uJzUcOyI2FzOjzN2b4iarTHDNPqkJrZKI8pwP_T7ULcu_WOp-3YFtAyqU1AbA8kcHVoajyEGzzk8Y7E45Hb6tT1_MOODzI-p9FsFf4Kkoiw5-oPLdz4s/s400/comma-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}

Blockquote Code:
.post blockquote {
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFgTKq9_SakwFpwQrtzbGVG9Mlv86fzsBRvhruxxFIoUJj3TfnuHJlEhve88TIG409RJ6VqJuN2iP9udmI9m1zVA1_yhD6Z6kW3Mx1yPri4S9JVJBuq-qqwlJDESuxQ-FsEP1diRFdYmc/s400/comma1-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqsORdAzQxzivNxXrlgS9Q6lq9Vmdmaa0vQ9ZtJOXjfS-6RrDkL-dVPlvz4oBOG0xf5XqUfhVefm7k2JSjMv8trbAszwshhciPhDZgO-rTx7W-kCXH9EKgwvbKrz4uWg_2xoR_T9Q79Wg/s400/comma1-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}

Blockquote Code:
.post blockquote {
font:bold italic .9em "comic sans ms", Tahoma, sans-serif;
padding-top: 25px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVmLpJtdbHG_iR8Eow7wD0ldRwBrYoKjowYk_qniS3gwHIjTDLaOqE4jYgAstddouUP9193KXOcMDM4GhCRWc6H_V3y6wxlZYuySfXtYiEL4ikOk1gOiBgA8UkfsQWqQy1df2Bng8EF2U/s400/left.gif) no-repeat top left;
text-indent: 65px;
color:#6299E4;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWqRLfW4UcVne8hJCQLGrah8Jbgdc9x4fVQT-ArQr6WhHPGQt-W6z4iVx1nhShfJ28pu6TDRutBXnJFGGCPqYwJ63MOm_G_5OcgKgtgaGepesTUNYzHgJCL_0tgW5Jl8uuDRp1W9en5ls/s400/right.gif) no-repeat bottom right;
padding-bottom:30px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
 Blockquote Code:
Blockquote Code:
.post blockquote {
font: italic 1em "comic sans ms", Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijig8rzQycUNZQkluBGKI5ly4BTsS6nubOsgv7RuCMdAunrA28AE2fF91jxUivQ99Ns8mcXdL3XuyqBYikH1XvnBamuD6w0TeAHcOiA1FGg1fqGhdNf13Urg39WzYTxJGqlLiTa_yQHkE/s400/comma2-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgordT6wX2_heQjTSgg67tBRHlgz61gsOVoVwDH2DQvQPIXt0R2j2XYKcwtUFxkqJdUEF-cdMWcuJ57J-V0A8hKfWtci4T8WhSrqZab63RhlTVGx-0KsSt_VMDw4ZHUaxuAhMpMZE2VJRU/s400/comma2-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockquote With Well Aligned Image At Top

Blockquote Code:
.post blockquote p {
margin: 0;
padding-top:10px;
}

Blockquote Code:
.post blockquote{
margin : 0 20px;
padding: 50px 30px 50px 30px;
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGp-8jQzACoQSQ_o-kHIL3nSTQico1YJ-Ooatjm0IZrrjopyk5HPfmMvLe6WMwYlDSXqsyFE98gpkdt-bSi_szfcu-7mJgC5kxd1KZGUZPSUpvY2TYfIf5PMhLDKEitsps_t4EnauVcPI/s1600/BLOCK1-TOP.gif) no-repeat top;
font: bold italic 1em Helvetica, verdana;
color : #000;
}
.post blockquote div{
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxKWcuDylVHLWQ3VPwdBSHmmkIr-6Qi6n3ZTPbucy7MXAXYSJ7zq97ED51Msnlr2ioFq-ARXttx0hkJlHC9GfXhAPrddwU7lZzTjp99E-JmWo_yQ4Pngs_Ls0M8H4XpNRnJj7UYgTASAE/s1600/BLOCK1-BOTTOM.gif) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
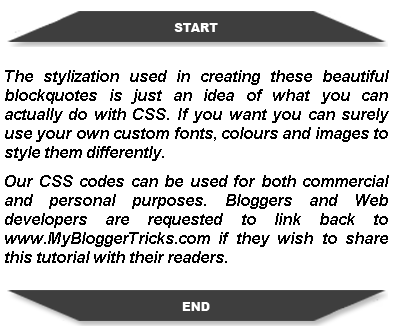
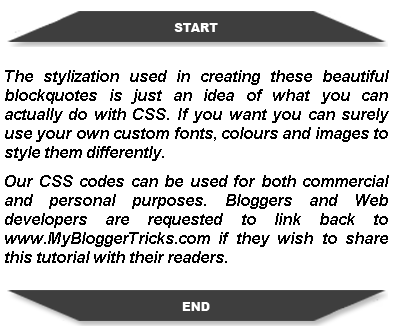
Box Style Blockquote Surrounded By Borders

Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 30px 20px;
background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhX3M7jLKLKs_RIH9kZqYMX3bQHF3IWJ5h8DFaRAW-6BKvXqfYp7wGzTxHaCXPIb985aPnuyWFSzUIuUeGC0lBQenHihDymTyZxMINJtXnsL3_TpSdAbmbBCpmzH_Gup0IIwabF8H8uTaQ/s400/block3331.gif) no-repeat top;
font: bold .9em Helvetica, "comic sans ms",Courier,"Times New Roman", Times, serif;
color : #343434;
border-left : 7px solid #FF7802;
border-right : 7px solid #FF7802;
border-bottom : 7px solid #FF7802;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Once you get an idea on how to use these blockquotes then you can create artistic and some funny blockquotes like the one below,
Blockquote Code:
.post blockquote{
margin : 0 35px;
padding: 80px 0px 0px 0px;
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg5n_j_lE6UvA2kw2bDXGKaRpnEKG_h2VmNVw63IvvJaRcmc8Czrvmw4ZRcUSftZRVQqfO6fRit3JuEBKvO7cXBAYkRyrHM0EekX8PgAdLeo1TWLDGmY3ZLkEAvoYeqwvrsxWYLGmj1jAY/s400/head2.gif) no-repeat top;
font: normal 1em "comic sans ms", Helvetica, verdana;
color : #666;
}
.post blockquote div{
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-0nnUToRlcAS92-EYBLUBGSsa1MfyttosGzpx_YlWy-YbwyRwxv5GiM3m_zi-EdB6Vyijif22Ee7Lpp8ifIQqUozF5qBN-p_e6t7ab-_Ne3G-RYnvupX3LdMmXsJo8PtzYkXDpx_9GzY/s400/head-bottom3.gif) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding: 20px;
}
Implementaion:-
Now To add One of these amazing and unique blockquotes to your blogs, do the following,
- Go to Blogger > Layout > Edit HTML
- Backup your template
- Search for .post blockquote and delete it along with all its occurrences. In most templates the codes look like this,
.post-body blockquote { line-height:1.3em; }
OR
.post blockquote{ bla bla bla}
If you couldn’t find such code then it is OK.
- Now search for ]]></b:skin> and just above ]]></b:skin> , paste the code for one of your favourite blockquotes. I am giving a sample code below
.post blockquote {
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(Paste Image Link here) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border: 8px dotted #DAB547;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Customization:-
Important areas to be customized are bolded. Where,
- padding: It refers to the distance of the text from blockquote borders. Which goes in this order –> Top Right Bottom Left
- background :- This includes Blockquote background color and image used in it. The six digit value is the background color and image link is inserted in place of bolded text in this part-> url(Paste Image Link here)
- font :- It includes font style, size and type respectively. Match the colours with the code above for reference.
- color :- This refers to text colour. You can use a different font colour using our color chart
- border :- This refers to border width, style and colour respectively.
- All other blockquotes can be customized in similar way.
5. After customizing finally save your template and preview it to see the interesting new change.
Note:- For Blockquotes with inverted commas, canopy style and the Monkey Man, there is a little more coding required. Read below
Guide:- For above mentioned blockquotes you need to add some extra tags inside blogger editor as explained below,
Now Whenever you have written a Quote inside the compose mode of Blogger Editor simply switch to the HTML mode and add two tags i.e <div> and </div> between the blockquote tags as demonstrated below,
<blockquote><div>Your Quote Will Be Here</div></blockquote>
Play With Each Blockquote Code!
To get more used to the codes above you need to play with some CSS using our HTML Editor.
Inside MBT HTML Editor paste the any of the blockquote codes above between <style> and</style> and just below </style> paste this code,
<blockquote>Write Anything Here As a Text</blockquote>
For example for the Owl Blockquote paste the codes in this pattern,
<style>
blockquote {
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(file:///c:/Documents%20and%20Settings/mustafa.MYBLOGGERTRICKS/Desktop/blockquote/owl-icon-48.png) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border-left: 8px dotted #DAB547;
}
blockquote p {
margin: 0;
padding-top:10px;
}
</style>
<blockquote>Write Anything Here As a Text</blockquote>
 A block quote or block quotation is an extract in a written document, set off from the main text as a distinct. We all quote great authors but we all must present these great words in an extra ordinary way using a beautiful blockquote. We have created simple CSS codes for around 14 Blockquotes, which are outstanding in look and feel. These blockquotes will give you an idea on how to create your own customized blockquote for your blogs and web pages.
A block quote or block quotation is an extract in a written document, set off from the main text as a distinct. We all quote great authors but we all must present these great words in an extra ordinary way using a beautiful blockquote. We have created simple CSS codes for around 14 Blockquotes, which are outstanding in look and feel. These blockquotes will give you an idea on how to create your own customized blockquote for your blogs and web pages.





 Blockquote Code:
Blockquote Code:

 Blockquote Code:
Blockquote Code:









No comments:
Post a Comment
Please feel free to comment regards this post